技術的キャッチアップをせずぼーっと生きていたらブラウザでもimport/exportが使えるようになっていたのでメモ。
JavaScriptモジュール
いわゆるCommonJSやESModulesをイメージするかもしれないが、そうではなくブラウザにネイティブに実装された仕組み。 なぜこんなものが?→ 昔々あるところに...
<!-- 今までのJavaScript --> <script type="text/javascript" ..>..</script> <!-- JavaScriptモジュール --> <script type="module" src=".."></script>

何が違うのか
とりあえず調べた範囲では以下の違いがある
| # | 通常のJavaScript | JavaScriptモジュール |
|---|---|---|
| import/export文 | 使えない | 使える |
| import().then() | 使えない | 使える |
file:// で利用 |
使える | 使えない (CORSエラー) |
| scriptタグのdefer | 指定するとdefer | 選べない(常にdefer) |
"use strict" |
指定するとstrict modeに | 選べない(常にstrict mode) |
何が違わないか
windowは呼べるdocumentももちろん呼べる- scriptタグを書くだけで評価はされる (deferはされども)
注意
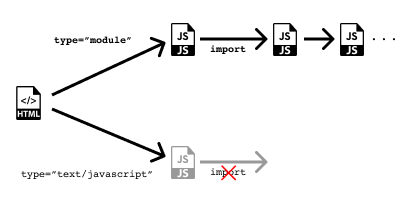
- importで呼ばれたJavaScriptは再帰的にJavaScriptモジュールとみなされる
- 逆にtext/javascriptだとモジュールを使うことはできずどん詰まりになる
- 常にmoduleにすれば良くないか?
- IE対応したければ諦めろ
- deferもasyncもさせないで今まで通りのロードが理想的ならそうでもない (そんな時があるのかは知らない)
- なんでtype/javascriptの方にimport拡張してくれなかったん?
- 構文拡張が破壊的だったんじゃないかな。
- 仕組みとしてそうなっているわけだけど、Railsのようなフレームワークを使う限り、importmapという別機構も含めよしなに生成してくれるので、あまり気にしなくても良い(直接使うとキャッシュコントロールが辛い)